Welcome to the 3rd tutorial in this series. As promised in the last post, we’re going to redesign our new blog’s template to give it a professional look and improve user experience. If you just joined us I recommend that you start with the first two posts so that we don’t lose you along the way. Here are the links:
So this is how our new blog looks like as we get started:
 Not exactly what you’d describe as eye candy, or would you? What can we do to make it better?
Not exactly what you’d describe as eye candy, or would you? What can we do to make it better?
This tutorial is not specific to ‘violin music’, as a matter of fact you could have started with something completely different, something that you have interest in, something that you prefer. So don’t feel restricted to an instrument you’d rather hit somebody in the head with rather than listen to.
Here are samples of what your blog could eventually end up looking like:
 …you could literally own a blog that is a spiting image of your favorite website.
…you could literally own a blog that is a spiting image of your favorite website.
You know what’s fabulous?
Get this: you don’t need to learn all the skills required to design a website! Nope, there’s thousands of web designers out there who do all the dirty work for you and all you need is to download the template and load it on your blog! And I’m about to show you exactly how to get it done.
For our tutorial I picked a simple template that we’ll use for now and possibly change it in the end. Oh, Did I mention that your blog’s design is what is also called blog template or simply theme? Well I just did ![]() .
.
So we left off where our blog had only one post up, I went ahead and created 6 more so we now have 7 in total for this tutorial. There’s a text in gibberish that I copy pasted on all six in order to save time so don’t try to decipher that for now, it’s just a sample text. By the end of this tutorial our blog is going to look something like this:
 …and when you scroll down:
…and when you scroll down:
 Pull your seat closer and let’s get started.
Pull your seat closer and let’s get started.
Follow this link to download this template: Violin Music Template
Now let’s go back to our dashboard where I need you to follow these procedures:
 Click on Template then Backup/Restore
Click on Template then Backup/Restore
 a small window pops up. Choose the file you just downloaded and click Upload.
a small window pops up. Choose the file you just downloaded and click Upload.
Have a look at your blog at this early stage and see what your new design looks. Don’t you just love the new theme? Nice!
The next phase is where your own preferences come in. This is where you decide what to keep and what to get rid of. You’re also going to rearrange and customize some parts. I’ll guide you according to my liking but you can always ask me for help with your own.
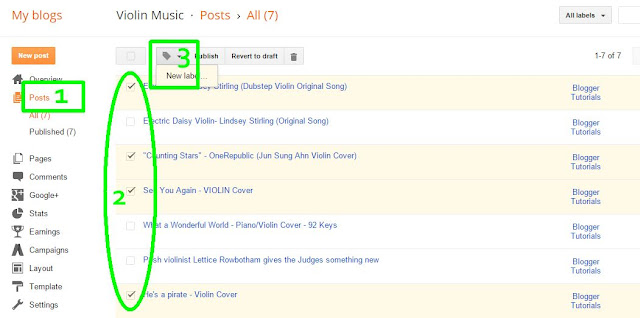
Go back to your dashboard and click on Post then select any five posts as shown in the image above and alocate a label for those that you picked. Call them ‘featured’. Check you blog and see what’s changed. If you don’t like the change you can simply remove the label by reversing what we just did.
What do I prefer?
I prefer simple designs so I’m going to remove the featured posts.
I’m also going to change the theme color from pink to blue-ish.
We’re also going to change the menu and name them according to our content. I will only change one in this tutorial but you can use the same procedure to change all of them.
How to change Blogger template theme color
 In the dashboard, click on Template then Edit HTML.
In the dashboard, click on Template then Edit HTML.
 With the left mouse button, click once anywhere inside HTML Editor. Now press CTRL + F and type #FF1870 in the search box that popped up. #ff1870 is the html theme color of our blog. You can change the theme color by replacing that code with a color code of your choice. Don’t worry I’ll show you in a bit where you can find such codes.
With the left mouse button, click once anywhere inside HTML Editor. Now press CTRL + F and type #FF1870 in the search box that popped up. #ff1870 is the html theme color of our blog. You can change the theme color by replacing that code with a color code of your choice. Don’t worry I’ll show you in a bit where you can find such codes.
Press Enter to find them. There are 8 of those in the entire code and I want you to replace all of them with #000BFF (my preferred color). Click Save Template. Reload your blog to see the changes. If you prefer a different color you can find them here:HTML Color Codes
Changing template menu
We do this from the HTML Editor. The simplest way to do it is by looking for the name you want changed and replacing it with another.
For instance, if I want to change Nature to, say, Lindsey Stirling I would simply click inside the Editor and press CTRL + F, type in the search box Nature and press Enter. After replacing the name click save template. Try that real quick and let’s proceed.
![]() So what happens at this point when you click on Linsey Stirling in your blog’s menu?
So what happens at this point when you click on Linsey Stirling in your blog’s menu?
Yep, nothing, you know why? That’s because our blog has ZERO clues who Linsey is. We have to tell it who she is by giving labels to Linsey’s videos. On my side I have 2 videos by Linsey Stirling so when I click on her name in the menu I want my blog to display all videos by her. How do we do that? Here’s how:
 First we have to give all her videos the label Linsey Stirling.
First we have to give all her videos the label Linsey Stirling.
Once you’re done, go to the HTML Editor and find Linsey Stirling. Replace # in href=’#’ with this code:
http://www.best-violin-music.blogspot.com/search/label/Linsey Stirling?max-results=3
 Match the parts marked in red with your own. 3 at the end of the code means only 3 posts with the label Linsey Stírling will be displayed on one page, if you have more than 3 they will be moved to the next page. You can change this number if you so wish.
Match the parts marked in red with your own. 3 at the end of the code means only 3 posts with the label Linsey Stírling will be displayed on one page, if you have more than 3 they will be moved to the next page. You can change this number if you so wish.
Okay, now go to Layout and have a look at how your blog’s features are arranged. You can remove any widget that you don’t like by clicking on Edit and then Remove.
Here you can also drag and drop widgets to your desired positions.
Here’s more for you: Documentation.
Conclusion:
There’s so much more you can change, add or remove on your design, I couldn’t cover it all in a single post but we’ll making changes gradually as we proceed in this series. Feel free to ask for help if you ran into any difficulty.
We’re done with the 3rd part of this series. In the next post we are going to discuss a little more about template and blog niche. I will also share with you more templates on which you can build your blog on, so remember to subscribe below.
See you in the next post!